Syke
Syke is a first-person exploratory puzzle game set in a mysterious and beautifully warped reality. You play as an individual making their way through areas of strange geometry, solving puzzles to piece together the story of their love.
Developer: Infinite Digital Monkeys
Genre: First Person, Puzzle, Adventure
Development Time: Sept 2023 - May 2024
Engine: Unreal Engine 5
My Role on the Team
Level Designer
As a level designer on the team, I held many responsibilities. Some of these included:
-
Conceptualizing ideas
-
Designing the layout of the playspace
-
The visual aesthetic of levels
-
Incorporating obstacles, puzzles and challenges for players to feel engaged with
-
Placement of key items
-
Scripting
-
Playtesting
-
Iterative design
-
Collaboration with other members of the team
What Did I Work On?
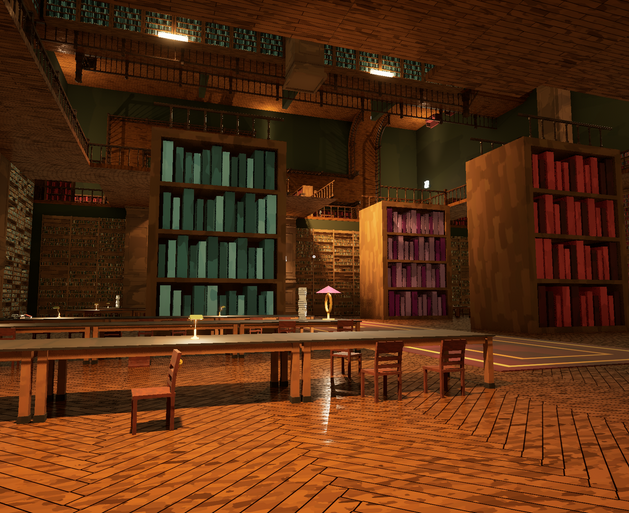
The Library
The Library was a level I had imagined for Syke immediately after I was brought to the team. I believed it was the perfect environment for the aesthetics of the game and would be a fun space to utilize the gravity mechanic. These are some screenshots from the final build.
The following is my Design Process. This is the order in which I do the majority of my work in game design. My process keeps me focused and on track so that I can complete my work on time. Below you will find multiple sections dedicated to my process. Please enjoy a closer look at how Syke's Library level came into existence.

Preproduction
&
Research






The preproduction process is when I try and ask all of the questions that will shape the foundation of the game. This of course is a collective effort made by the entire team. During this phase, I spent time focusing on what I could do to contribute as a level designer, which included:
-
What are the mechanisms of gameplay that should be focused on?
-
How long will the team have to work on this project?
-
An understanding of the Story, Art, and Characters.
-
Determining what sort of genre we wanted to focus on for Syke. This included what Unique Selling Proposition (USP) we could aim for to set our game apart from the competition.
-
A short presentation for the team on my thought process for The Library (below).

A general idea for The Library level

The early stages of how I believed we could do puzzle inside of the level.

My personal feelings on the challenges we would be facing on the project and how we might overcome them.

A general idea for The Library level
The preproduction is also the perfect time to do some research. I wanted to focus on USP that would set our game apart from others because I believe that there are many lessons to be learned by studying similar titles in the genre. Games like Portal 2, What Remains of Edith Finch, and Superliminal are all titles that I believe we could learn from. I wanted to concentrate on things such as:
-
How do these titles guide players from one location to another?
-
How do games like Portal and Superliminal deal with legibility and orientation in complex playspaces?
-
Playspaces in the first person and how to keep metrics correct moving forward.
-
Building a reference library of locations, ideas, and media that the team could borrow from.

Design Goals
&
Prototyping
Design Goals
The beginning of the design phase is when I like to define my design goals for the project.
Presenting A Clear Objective: Players should always have an idea of what is needed to reach their goal. For my levels, I asked myself these questions:
-
What is my level's goal?
-
How do I communicate that goal to the player?
-
Is the goal obtainable?
-
How do I motivate players to reach this goal?
Legibility: Syke's gravity mechanic makes it so that the player is constantly shifting their perspective of the environment. By focusing on legibility, I broke down sections of levels into parts that are easily digestible for players.
Motivate Movement: Players shouldn't be able to scan the space once and understand the playspace. By motivating players to move around and get different views of the level, they will have a better understanding of their objective. Additionally, controlling player movement means controlling their camera, which allows me to set up pinch points.
Consistent Visual Language: By creating identifying patterns, we give players a sense of consistency and order. As players begin to explore The Library, these patterns will help them solve puzzles and guide them to their next objective.
Creating Interesting Visuals: Crafting landmarks and identifiable objects helps players stay oriented in a world that constantly shifts its point of view.
Create a Game Design Doc:
(work in progress)




Prototyping: Gym Phase
For Syke's Gym, we created a large room where we could test some of the following mechanics:
-
Pick Up Objects: The grabbing and moving of large objects and smaller inventory items.
-
Portals: Portals were intended to transport players to different locations. Additionally, we had the idea that portals could change the size of the player character.
-
Pressure Plates: I incorporated simple plates that the player could walk over and in doing so, would change the environment of the level.
-
Gravity Flip: Syke's core game mechanic. The Gym allowed us to fully test out the gravity physics of the game.
Gym
Screen Shots
Mechanics
Test
Video
Whiteboxing Tutorial Level
Originally, I was in charge of designing the tutorial space for Syke. This tutorial would eventually lead into the Hub area of the game where players could choose which level to visit next. While this area was eventually cut from our project, I learned from the following...
Sketching Visuals
When prototyping, the beginning of my process always starts with sketching out ideas onto paper. I do this because it's quick and simple and allows me to get ideas down quickly without being inside the engine. Other perks include:
-
Spatial Relationships and how positive/negative space works inside of my level
-
Helps visualize ideas
-
Get a better understanding of metrics such as player character size, traversal speed, and art objects


First Draft
Implementing Design Goals

Presenting a Clear Objective: When players begin the tutorial, I wanted to make sure they had a clear goal on what to do to progress in the game. Here, a window is provided to the hub space. This motivates players to explore the area and think on how to reach this goal.

Legibility (Positive and Negative Space): By using a bright red carpet in this area, my goal was to break up space for the player with the positive space having the key switch and the negative space encouraging movement.

Creating Consistent Visual Language: I needed an object to inform players they could traverse the walls in the game. By making the ramps in the level conform to each other, I gave players a pattern to look for while they navigated the level. This also helped with getting appropriate metrics for level.

Motivating Movement: The goal for this room was to have the player do a multi-scan area of the room to get the information needed to solve the puzzle. The carpet, ramps, and assets placed on the walls are meant to invite players to explore new POV.
Final Draft

Library Design
Sketches
After taking the lessons learned from the prototype phase of Syke's development, I revisited my design goals and began sketching new ideas for the library. I started with a molecule map to help plan the library's pacing. After, I worked on top-down sketches and ideas for the moving bookcase obstacles for players to interact with.

















Early
Whitebox
Defining The Library Through
Gameplay
Early on, the design team had a meeting on how to present puzzles to the player. For The Library, the goal was to focus on the gravity mechanic which meant putting more of an emphasis on navigating the environment, or rather, making the environment puzzle-like. The section below is a showcase of key gameplay elements found in The Library. Enjoy.
Gravity Flip
Syke's gravity system lets players traverse their environment in unconventional ways, such as, our Gravity Flip. The Gravity Flip gave me the opportunity to communicate features, such as:
-
The use of one-way valves
-
Patterns for traversal
-
Revealing information through privilege perspectives
-
Attracting attention through movement
Maze/Plates
The Maze section was designed to apply the technique known as scaffolding. It is designed to be an area that uses concepts found in other parts of The Library, but in a more complex way. This video shows the first draft of The Maze.
Office
The office serves as the final puzzle for The Library. As players make their way from the main hall to the stairs I tried creating a pinch point, where I can control what the player sees and foreshadow the final puzzle. Once players collect the four books needed, the pathway will open to the office where players will then solve the final cipher.
First Playable Whitebox
Playtest Questions
After every playtest, I focus on a series of learning objectives that I borrowed from Christopher W. Totten's An Architectural Approach To Level Design. By focusing on these objectives, I believe I come away with a better understanding of how to make the Library a more complete experience.
1. Do players understand how to play the level?
During the first iteration of the Library level, players were confused about what they should be doing. The playspace being too large paired with the lack of cohesiveness of the environment made it so that players would just walk around aimlessly and eventually lose interest in playing the game. This leads me to quickly think of solutions on how to combat this lack of understanding at the level.
2. Is the level too hard for the player?
Playtesters commented that the game was more confusing than difficult. This was valuable information going forward with the design of the Library. My goal wasn't to make the most difficult level for players, but , a level that was interesting and enjoyable.
3. If the player does not understand something, it is not clear enough.
This was the biggest takeaway from the first playtest. There were many things inside of the level that were not clear enough for players to understand.
-
The maze portion of the level was in too large of a space
-
If used to frequently, the gravity mechanic is detrimental to the level. Players begin to lose their orientation and feel frustrated.
Iteration
After the feedback from playtesters, it was time to take the feedback and rework parts of the Library. What Changed:
-
Implemented the final puzzles cipher.
-
Moved the maze out of the main hall area and into its own room for better legibility.
-
Added assets.
-
Removed some of the gravity flip areas due to the confusion it was causing players.
-
Made blueprints to trigger movable objects in the scene.
-
Redesigned the Restricted Section of the Library.
-
Helped add collision to newly implemented assets.
-
Continued playtesting.



Reimagined Maze
After the first playtest, it was clear that the current version of The Maze was not working. Players were confused as to what they should be doing and lost interest in completing the level. I pivoted and applied the learnings from The Maze's previous version and designed a more legible environment. I did this by:
-
Removing gravity flip from The Maze.
-
Defining each section by using color.
-
Removing one-way valves.
-
Presenting a clear goal from the starting position.
Applying Strong Level Design Principles
A big part of my process comes from trying to apply lessons like Dan Taylor's "Ten Principles for Good Level Design" to my levels. I review my work and ask myself how I could take a lesson and apply its teachings to my designs. These are the lessons I learned while applying the principles to Syke.
Consistent Visual Communication
Consistent visual communication helps me guide players through The Library without me directly telling them where to go. For example, our gravity flip mechanic has a VFX attached to it where pages fly upwards. This communicates its function to the player. Additionally, its movement attracts player's attention to implied spaces that players have yet to visit. The use of patterns like the gravity flip allows me to build a vocabulary with the player so that I can continue to build on ideas I have already taught them.
Good Level Design Is Driven By Mechanics
When designing The Library, my goal was to focus on our gravity system as our main mechanic. This meant designing creative ways to reuse the gravity system so players wouldn't get bored. I attempted to accomplish this by placing keys in three distinct areas of the level, with each area providing a privileged perspective of the area that allowed the player to take in new views of the level. I intend that players would seek out these views I set out for them by making full use of the gravity.
Good Level Design Will Create Emotion
In The Library, I wanted to use spatial empathy techniques to create different types of feelings for our players. An example of this is what I refer to as "The Rabbit Hole" section in the level. Players enter a narrow hallway to the basement where I deny them vision, disorient them, and hopefully build some tension. Then the following space, The Maze, is large and allows for breathing and breaks that confining feeling.
Cipher Problem
After another round of feedback from playtesters, I began making the final iteration changes to The Library, the most notable being the cipher puzzle. After solving the cipher, players were having problems figuring out which book belonged on which shelf at the end of the level.

To solve this problem, I quickly contacted one of my artists and asked if we could place letters on the bindings of the books. This would help with legibility.

Once the letters were added to the books the success rate of the cipher went up considerably. As a designer, I always ask myself if my designs are concrete. This means that the player knows if they achieved or failed at their objective. The first couple of iterations lacked this feeling, but I'm glad the team and I had an opportunity to fix this problem before we launched.
Conclusion
Thanks for making it this far with me. I know it was a lot, and I am very grateful that you took some time to review my work. Lastly, below are some of the lessons I learned during development and a complete walkthrough of Syke's library level. Thank you!

What I Learned
The amount of lessons learned while working on this project will stay with me throughout my journey into game development. The following are just a few points of what I believe to be the biggest take away from Syke.
1. Figure-Ground Theory, and why it's important
Essentially, Figure-Ground Theory is the idea that space that results from placing figures should be considered as carefully as the figures themselves, which is essential when working in design. If I could go back and work on this project again, I would save myself countless hours of re-arranging assets by creating a better visual hierarchy of objectives and landmarks for the player.
2. Pacing
If I could redo Syke's Library, pacing is where I would start. There are a lot of moments in The Library where the player is just walking around and not interacting with much. I thought that by adding a lot of content, players would have more to do. This was not the case. In the future, I need to be more aware of level beats, how long players spend in one area, and what they continue to do making their way to the next objective.
3. Communication
Communication is the biggest takeaway from my experience with Syke. Working with a team of 30+ can be stressful while people are still trying to pass their other classes in order to graduate. Game development is hard work, and now I have a better understanding on how crucial communication is within a team.